el-upload有多种上传行为:
1、立即上传:
当 action 属性被赋予一个有效的 URL 时,一旦用户选择了文件,el-upload 组件会立即自动将文件上传到指定的服务器地址。
2、不立即上传(自定义触发):
如果 action 属性被设置为 “#” 或者不指定,同时通过 :http-request=“uploadFile” 属性自定义上传方法,那么上传行为将不会自动触发。在这种情况下,可以自定义何时触发上传,例如,通过一个按钮点击事件来调用组件的上传方法。
3、手动触发上传:
即便 action 属性被赋予了一个 URL,仍然可以通过设置 :auto-upload=“false” 来禁止自动上传。这样,可以通过调用组件的 submit() 方法来手动触发上传。
4、还有拖拽上传、限制文件数量上传、照片墙、缩略图上传等,不是本文讨论的重点
用的比较多的还是立即上传
立即上传最基本的就是要有上传地址,上传的请求头部和上传成功之后的一些逻辑操作。其他的都是可以根据项目的需求,需要了再添加,如需要拖拽,需要多选,需要携带额外参数,需要限制接受的类型等
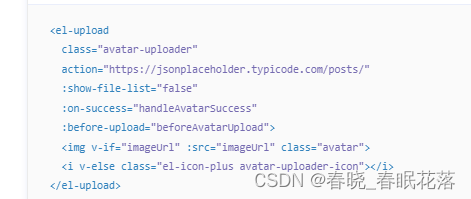
以文档上的示例举例:

1、action是后端给的上传地址,在项目中一般这样写,环境变量+拼接的地址
:action="uploadUrl"
uploadUrl:`${process.env.VUE_APP_BASE_API}/common/upload`
2、 on-success,上传成功之后的回调,主要就是拿name等一些字段展示到页面上
:on-success="upLoadSuccess"
upLoadSuccess(res, file, fileList) {
this.fileItem = res
this.fileItem.name = file.name
this.imgChange(res.fileName)
},
3、headers,这个示例上没有,但是一般都是需要设置的,因为大多数的项目都是需要身份验证的,如果在 headers 中没有提供必要的认证信息,上传请求可能会因为没有有效凭证而被拒绝。
:headers="headers"
headers: {
Authorization: 'Bearer ' + getToken(),
},
本文主要说的是不立即上传(自定义触发)
1、headers要设置
2、action=“#”
3、:http-request=“httpRequest”(重点,自定义触发函数)
4、如果需要携带额外的参数, :data=“otherParamdata”,自己定义otherParamdata对象就行
<el-upload
ref="upload"
class="avatar-uploader"
accept=".xlsx, .xls"
:headers="headers"
action="#"
:data="otherParamdata"
drag
:http-request="httpRequest"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
</el-upload>
<el-button type="primary" @click="sure">确 定</el-button>
:headers="headers"
headers: {
Authorization: 'Bearer ' + getToken(),
},
如果你想打印看是否赋值成功,直接打印this.formData拿到的会是一个空对象,因为这不是JavaScript的普通对象,可以 这样打印
const file = this.formData.get(‘file’);
console.log(file,‘file’); //输出文件对象
httpRequest(data) {
const formData = new FormData() // 创建 FormData 对象
formData.append('file', data.file) // 添加文件到 FormData
formData.append('id', data.data.id);
this.formData = formData
},
当点击确定按钮触发上传文件的时候
sure() {
//调用后端接口,将文件流传过去
exportExcel(this.formData).then(res => {
if (res && res.code == 200) {
this.$message.success('上传成功')
}
})
}